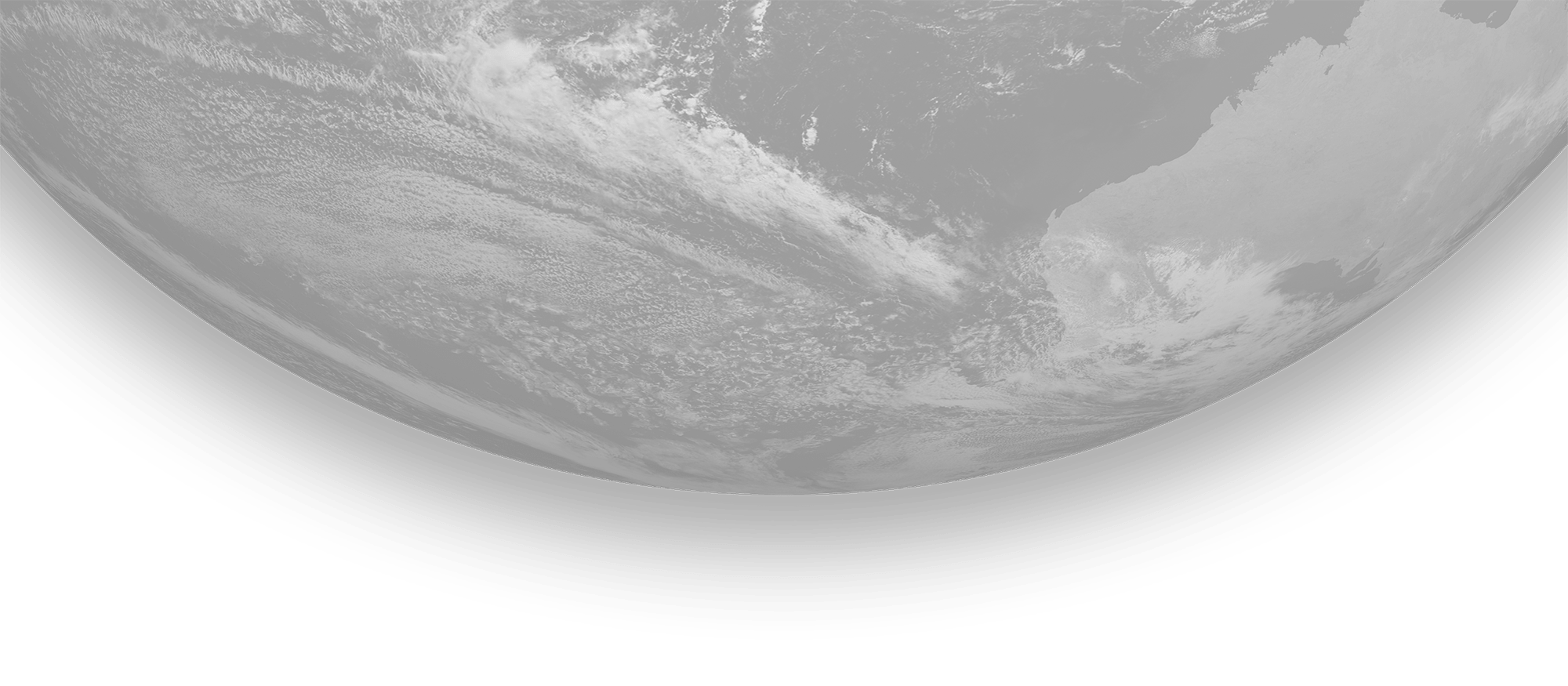
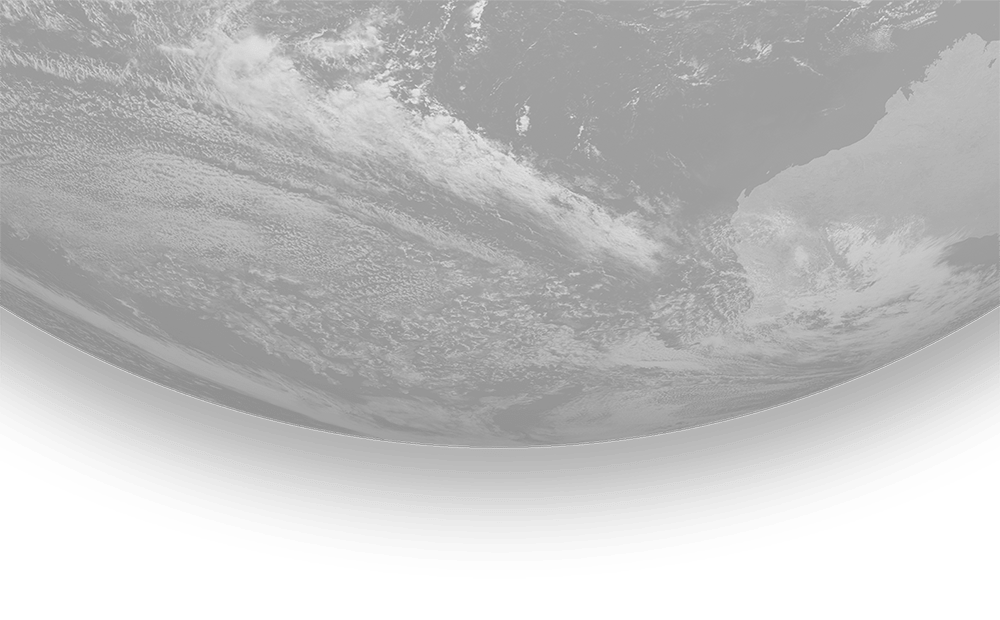
MT-Thumbnail は自由な画角でサムネイルを作成します。
指定された幅と高さで画像は生成され、オーバーフロー領域は自動的にトリミングされます。
Movable Type 8系で動作します。
-

MT-Thumbnail
自由な画角でサムネイルを作成価格:11,000円(税込)※stores.jp へ移動します
機能・特徴
Webサイトを運用していると、異なる画角の画像を利用したいケースがありますよね。
レスポンシブデザインの一般化や多様化する SNS メディアに最適な画像を用意するためには、複数のカスタムフィールドを用意し、ユーザーが加工した画像を登録する必要がありますが、Webサイト運用者の負荷を考えるとあまり有効な方法ではありません。Webサイト構築者の悩みどころです。
スタイルシートを駆使し、異なった画角の画像を表示させる方法が一般的ですが、制限も多く、デザイン優先ではなく、コーディング優先のものになりがちです。
Movable Type 標準のテンプレートタグ「MTAssetThumbnailURL」はサムネイルを生成することができますが、 画角を設定することはできないので、比率を保って生成されます。
https://www.movabletype.jp/documentation/appendices/tags/assetthumbnailurl.html
MT-thumbnal を利用すると、テンプレートタグ「MTAssetThumbnailURL」を拡張し、幅と高さの両方を同時に指定できるようになります。
MTAssetThumbnailURL がサムネイル縦横比を変更せず(正方形は可能)に表示するのに対し、MTAssetFilledThumbnailURL はサムネイルの 縦横それぞれを指定し、トリミング開始位置も指定することができます。
追加されるテンプレートタグ
MTAssetFilledThumbnailURL
このテンプレートタグは、MTAssetThumbnailURLのようなサムネイル画像を生成しますが、幅と高さの両方を同時に指定します。出力サムネイル画像は、画角を維持しながら指定された幅と高さで生成され、オーバーフロー領域は自動的にトリミングされます。
モディファイア
- width="value_foo"
画像のサムネイルの幅を指定値 (px) で出力します。 - height="value_foo"
画像のサムネイルの高さを指定値 (px) で出力します。 - top="value_foo"
トリミングを開始するx座標。指定しない場合、x座標は自動的に計算されます。 - left="value_foo"
トリミングを開始するy座標。指定しない場合、y座標は自動的に計算されます。 - path="value_foo"
サムネイルファイルの保存場所の指定。指定しない場合、AssetCachePath環境変数で指定された場所(デフォルトはasset_c)に保存されます。
インストール
ダウンロードしたファイルを解凍すると、「plugins」フォルダができます。
「plugins」の中に「MT-Thumbnail」フォルダがありますので、これを、Movable Typeのインストール先の「plugins」ディレクトリにアップロードします。

使い方
<mt:If tag="AssetCount">
<mt:Assets type="image" lastn="10">
<mt:AssetsHeader>
<div class="widget-recent-assets widget">
<h3 class="widget-header">アイテム</h3>
<div class="widget-content">
<ul>
</mt:AssetsHeader>
<li class="item"><a class="asset-image" href="<$mt:AssetURL$>">
<img alt="<$mt:AssetLabel$>" src="<$mt:AssetFilledThumbnailURL width="400" height="200" top="0" left="100" path="original/path"$>" width="400" height="200" title="<$mt:AssetLabel$>" class="asset-img-thumb" /></a></li>
<mt:AssetsFooter>
</ul>
</div>
</div>
</mt:AssetsFooter>
</mt:Assets>
</mt:If>
オプション

通常このオプションを有効にする必要はありませんが、自動生成されるファイル名を揃える必要があるときに有効にしてください。その場合、サムネイルの再作成を実行させるためにすでに作成されているファイルを削除する必要があります。
参考記事(WIMEDIA):
MT-htumbnail で1枚の登録画像から複数の画角の画像を出力するリリース
2022/3/23 v1.11リリース:
2020/12/14 v1.1リリース:
- モディファイア:path を追加
利用規約
こちらをご覧ください。